コピペするだけ!?はてなブログで文字を蛍光ペン風に加工する方法
こんにちは、おむ(@Omu2308)です!
先日、ブログのカスタマイズを行なっていました。
カスタマイズ方法を調べているときに、蛍光ペン風のアンダーラインを引いて文字を強調しているデザインを見つけました。
こんな感じ
デザインがとても見やすくていいなと思ったので、今回は、はてなブログで文字を蛍光ペン風に加工する方法をシェアしたいと思います。
加工もコピペするだけで簡単にできちゃいます!
はてなブログで文字を蛍光ペン風にカスタマイズする方法

早速ですが、以下のコードが強調表示(太文字)を蛍光ペン 風に加工するためのコードです。
<style type="text/css">
/* 強調表示を蛍光ペン(黄)に*/
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
/* bタグは太字 */
article b{
font-weight:bold !important;
}</style>
はてなブログで利用したい人は、上記のコードをそのままコピーしてください。
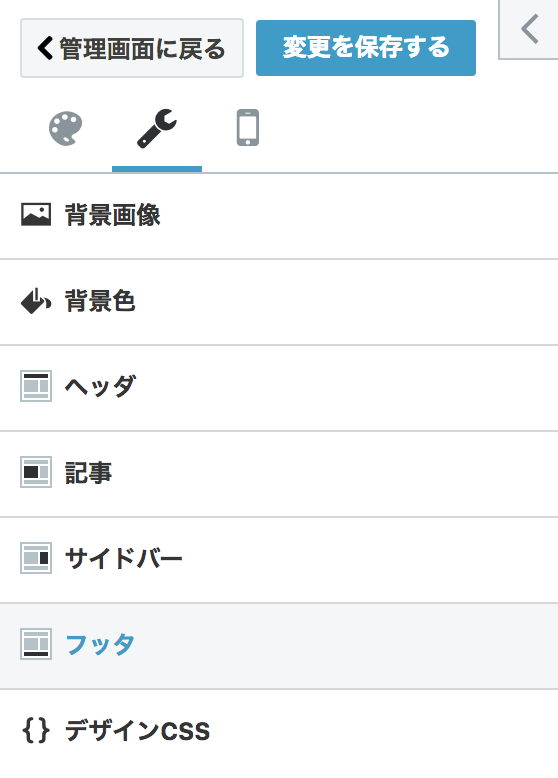
次に「記事の管理」→「デザイン」→「カスタマイズ」→「フッター」にコードを貼り付けます。

貼り付けができたら、「変更を保存する」をクリックして完了です!
色を変えたい場合
今回は、黄色の蛍光ペン風カスタマイズを紹介しました。
違う色を使ってみたい!という人は、
rgba(252,252,84,0.8) 60%) !important;
上記コードの赤文字の部分を変更してみてください!
例えば…
緑:0,255,0
青:0,0,255
オレンジ:255,165,0
こんな感じで、コードを変更するとアンダーラインの色を変えることができます。
ぜひ、自分のブログのデザインやカラーにあった色を選んでみてください!
↓RGB配色をまとめているサイトのURLを記載しています。
まとめ
はてなブログで、蛍光ペン風カスタマイズをしたい!と思っていたあなたの望みを叶えることはできたでしょうか?
ブログを書いていると、ついついデザインやカラーが気になってきます。僕もブログを始めたばかりの頃は、デザインのカスタマイズにかなりの時間をかけていました。
デザインのカスタマイズはもちろん大事ですが、より読者のためになるような記事をかけるようにどんどん自分のスキルを磨いていきましょう!
ありがとうございました!